- Dokumentationen
- Integration Guide Payment API v3
Integration Guide easyCredit-Ratenkauf API V3

Stand: 02.03.2023
Mithilfe dieser Anleitung können Sie in wenigen Schritten die Zahlart easyCredit-Ratenkauf in Ihren Online-Shop integrieren. Neben allgemeinen Informationen zum Produkt und zum Prozess enthält das Dokument natürlich auch Anweisungen und konkrete Anwendungsbeispiele für die Integration selbst.
Changelog
| Datum | Änderungen |
|---|---|
| 02.03.23 |
|
| 16.02.23 |
|
| 13.10.22 |
|
| 15.09.22 |
|
| 21.06.22 |
|
Allgemeine Informationen zum easyCredit-Ratenkauf
Mittels des easyCredit-Ratenkaufs kann ein Händler seinen Kunden auf einfache Weise die Möglichkeit einer Ratenzahlung bieten. Der finale Abschluss erfolgt sofort im Rahmen des Online-Bestellprozesses auf Basis eines „echten Factorings“: Die Bank übernimmt für den Händler die Bonitätsprüfung und, im Falle eines Abschlusses, vom Händler die Zahlungsforderung gegenüber dem Kunden – inklusive des Risikos seiner Zahlungsunfähigkeit.
Produktdetails:
- Einkaufsbeträge: 200 Euro bis 10.000 Euro
- Laufzeiten 2 bis 60 Monate frei wählbar
- Nutzbar in deutschen Online-Shops
Vorteile für den Händler:
- Einfache und schnelle Integration
- Sichere Zahlungsart, kein Risiko
- Faire Konditionen und hohe Flexibilität für die Endkunden
Vorteile für den Kunden:
- Sofort – Schnell und bequem ohne Gehaltsnachweis und ohne PostIdent-Verfahren.
- Fair – Klare Darstellung des Teilzahlungspreises ohne versteckte Kosten oder Gebühren.
- Sicher – Maximaler Schutz der Zahlungsdaten hat höchste Priorität.
- Flexibel – Vorzeitige Rückzahlung und Zahlpausen des Kunden möglich.
Was ist neu in der v3?
Unsere neue Payment-API V3 haben wir weiter stark hinsichtlich Integration vereinfacht und bringt die folgenden neuen Funktionen:
-
Änderung der Sprache / Internationalisierung
Unsere API und die dazugehörige openAPI-Spezifikation sind ab jetzt standardmäßig in Englisch verfasst. Auf Basis der openAPI-Spezifikation können Sie sich automatisch einen Client / Library in der Programmiersprache Ihrer Wahl generieren lassen.
Weiterführende Informationen hierzu finden Sie: https://github.com/OpenAPITools/openapi-generator oder https://swagger.io/tools/swagger-codegen/ -
Workflow und Statusmodell
Das Statusmodell der API wurde in der neuen Version stark vereinfacht und an den übrigen Zahlungsverkehr angeglichen.
Status Erklärung open Vorgang wurde erfolgreich initialisiert preAuthorized Entscheidung durchgeführt, der Kunde kann den Warenkorb mit Ratenkauf finanzieren declined Entscheidung durchgeführt, dem Kunden kann leider keine Zahlung mit Ratenkauf angeboten werden. Somit muss eine andere Zahlungsmethode gewählt werden. authorized Der Abschluss der Bestellung durch den Kunden wurde bei uns eingemeldet und der Ratenkauf wurde autorisiert expired Der Ratenkauf kann nicht weiterbearbeitet werden (z.B: abgelaufen). Es muss ein neuer Ratenkauf initialisiert werden. Die Bezeichnungen der Endpoints orientieren sich ebenfalls am neuen Statusmodell. So wird ein Vorgang mittels
POST ./transactioninitialisiert und mittelsPOST ./transaction/{id}/authorizationwird eine Authorization angelegt. -
Authentifizierung mittels Basic-Auth
Die Authentifizierung erfolgt bei der API v3 über das BASIC-Auth Verfahren, nicht mehr über custom Header. Dadurch wird die Integration stark vereinfacht und es werden keine weiteren Drittanbieter-Module oder -Bibliotheken benötigt. Gleichzeitig wurde durch die Verdoppelung der Zeichenlänge und der Generierung der API-Kennwörter die Sicherheit der Endpoints weiter verstärkt.
-
2-Phasen-Bestätigung
Um zuverlässig sicherzustellen, dass die Auftragsbestätigung einer Bestellung mit der Zahlungsart easyCredit-Ratenkauf erst dann erfolgt, wenn der Ratenkauf erfolgreich autorisiert wurde, wurde die 2-Phasen-Bestätigung eingeführt.
Hierzu wird in der ersten Phase eine Authorization angelegt.
Diese wird mit dem HTTP-Status 202 Accepted quittiert. Dies bedeutet, dass wir die Anfrage angenommen haben, aber noch in der Verbreitung sind. Ist das erfolgt, kann dem Kunden die Bestätigungsseite über die Bestellung angezeigt werden. Die E-Mail zur Bestell-/Auftragsbestätigung sollte erst versendet werden, wenn der Status des zugehörigen Ratenkaufs auf Authorized steht. Der Status kann mittelsGET ./transaction/{id} -
Body-Signatur
Ein weiteres Merkmal zur Erhöhung der Sicherheit ist die neue Body-Signatur.
Dadurch kann jeder Request mithilfe eines Geheimschlüssels signiert werden. Der Geheimschlüssel kann, wie das API-Kennwort, im Partner-Portal erstellt werden. Jede Response der API wird dann ebenfalls mit dem Geheimschlüssel signiert. So ist sichergestellt, dass Request und Response nicht durch eine Man-In-Middle-Attacke verändert wurden.
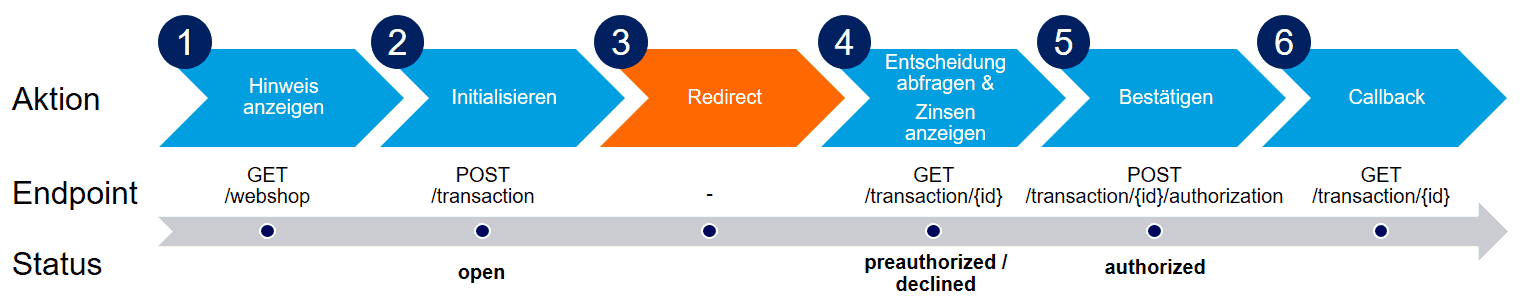
Der Ablauf eines Ratenkaufs
| Aktion | Datenübermittlung | > | Initialisierung | > | Redirect Payment Page | > | Entscheidungsergebnis prüfen | > | Vorgang bestätigen | > | Bestätigung prüfen |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Status | – | open | – | preauthorized / declined | preauthorized | authorized | |||||
| Endpoint | GET ./webshop |
POST ./transaction |
– | GET ./transaction/{id} |
POST ./transaction/{id}/authorization |
GET ./transaction/{id} |

1. Datenübermittlungshinweis anzeigen
- Im Checkout wählt der Kunde die Zahlart easyCredit-Ratenkauf.
- Dem Kunden muss vor Initialisierung und Weiterleitung der Datenübermittlungshinweis angezeigt werden. Eine explizite Zustimmung per Checkbox ist nicht mehr erforderlich. Der Text für den Datenübermittlungshinweis kann und sollte dynamisch von der API bezogen werden.
2. Initialisierung
- Die Initialisierung erzeugt einen neuen Ratenkaufvorgang mit einer neuen, eindeutigen Vorgangskennung, der technicalTransactionId. Dieser Vorgang ist die Grundlage für den Informationsaustausch zwischen Webshop und der TeamBank bzw. der Payment-API.
- Es wird eine SSL-gesicherte Verbindung für den Austausch zwischen Webshop und API erstellt, um sicherzustellen, dass die Daten nicht manipuliert werden können.
- Daten, die der Webshop erfasst hat und für den Ratenkauf relevant sind (E-Mail, Adresse, etc.), werden an die Payment-API übertragen.
- Zum Schutz gegen Betrug wird ein einmaliger und eindeutiger Token für den Dienst Device Ident erzeugt.
3. Redirect zur Payment Page
- Der Kunde wird auf die sog. Payment Page weitergeleitet. Die URL setzt sich aus [https://ratenkauf.easycredit.intern/app/payment/{id}/datenerfassen] und der technischen Vorgangskennung zusammen.
- Auf der Payment Page werden weitere Kundendaten erhoben, die für den Ratenkauf notwendig sind, aber nicht im Webshop erfasst wurden, inkl. Zustimmungen zu Datenspeicherung, Bonitätsprüfung und SEPA-Lastschriftmandat.
- Durch einen Klick auf Ratenwunsch prüfen startet der Kunde die Bonitätsprüfung. Das passiert auf Basis der eingegebenen Daten, aber auch verschiedener Mechanismen zur Identitäts- und Betrugsfallprüfung.
- Dem Kunden wird das Entscheidungsergebnis inkl. entsprechendem Hinweistext angezeigt.
- Das Entscheidungsergebnis kann POSITIVE oder NEGATIVE sein, oder aber POSITIVE mit Anpassung der Wunschlaufzeit.
- Im Falle einer Ablehnung (NEGATIVE) wird dem Käufer die Rückführung in den Checkout-Prozess angeboten.
- Im Falle einer positiven Entscheidung (POSITIVE) kann der Käufer die Laufzeit im Rahmen der durch die Kreditentscheidung vorgegebenen Grenzen anpassen und anschließend das Finanzierungsangebot annehmen.
4. Rückleitung & Entscheidung abfragen
- Der Kunde wird nach der Payment Page auf die Return-URL (urlSuccess) zurückgeleitet, die bei der Initialisierung übergeben wurde.
- Zu diesem Zeitpunkt muss vom Shop das Ergebnis der Kreditentscheidung abgeholt und geprüft werden, um sicherzustellen, dass nicht alleine die Return-URL zur Bestellung ausreicht. Der Vorgang muss sich im Status preauthorized befinden.
- Auf der Bestellzusammenfassungsseite muss dem Kunden explizit die Höhe der Zinsen als separater Posten angezeigt und in die Gesamtsumme des Warenkorbs eingerechnet werden.
5. Bestätigen / Autorisierung
- Durch Klick auf "Zahlungspflichtig bestellen" wird die Bestätigung / Autorisierung an die TeamBank übertragen, mit dem zuvor vom Kunden gewählten Ratenplan.
- Nach der erfolgreichen Autorisierung kann dem Kunden die "Vielen-Dank-Für-Ihre-Bestellung"-Seite angezeigt werden.
6. Callback
- Um sicherzustellen, dass die Autorisierung erfolgreich an die TeamBank übertragen wurde, muss der Status des Vorgangs zum Schluss ein weiteres Mal geprüft werden.
- Befindet sich der Vorgang im Status authorized kann die Bestellbestätigungsmail vom Shopsystem an den Kunden verschickt werden.
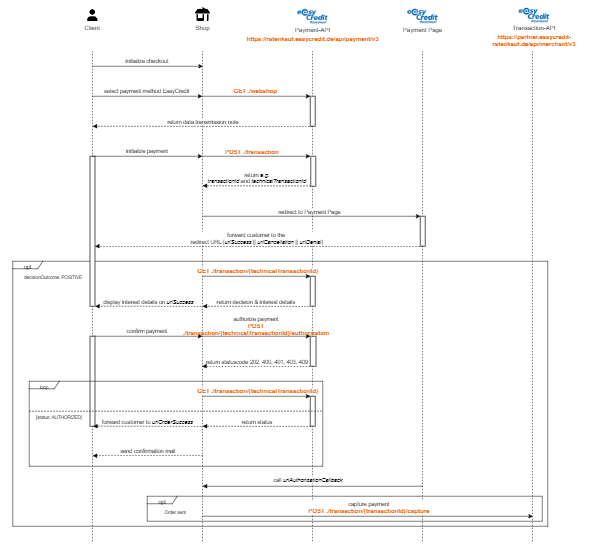
Sequenzdiagramm
Rahmendaten der API
Die technische Anbindung des easyCredit-Ratenkaufs erfolgt über Web Services in Form von REST-Ressourcen. Ihr Aufruf kann per JSON oder XML erfolgen. In den Beispielen dieses Dokuments wird eine Anbindung der Web-Services mit JSON demonstriert.
OpenAPI-Spezifikation
Die Spezifikation der Payment-API erfolgt im OpenAPI-Standard. Dementsprechend können Sie den Client für die Anbindung unserer API automatisch generieren, entsprechend der eingesetzten Plattform (PHP, Java, JS/Node, Python).
Die Spezifikation steht als Swagger-UI und als JSON-Datei unter den folgenden URLs zur Verfügung.
Payment-API als Swagger-UI in unserem Portal
Payment-API als JSON-File
Changelog
Payment-API auf GitHub
Changelog
Versionierung
Unsere API ist im Pfad mit der Major-Version versioniert. Wir stellen sicher, dass wir im Rahmen einen Major-Version nur abwärtskompatible Änderungen/Erweiterungen durchführen. Abwärtsinkompatible Änderungen erfolgen nur im Rahmen einer neuen Major-Version mit einer neuen openAPI-Spezifikation. Die Vorgängerversion bleibt jedoch erhalten. Eine Abkündigung einer veralteten Version erfolgt per E-Mail mit einem entsprechend langen Übergangszeitraum.
Folgende Änderungen nehmen wir im Rahmen einer Major-Version vor:
- Hinzufügen von neuen Attributen
- Hinzufügen von neuen Endpoints
- Hinzufügen neuer Status-Codes und Fehlernachrichten
- Hinzufügen von neuen Authentifizierungsverfahren (z. B. API-Token)
In der OpenAPI-Spezifikation finden Sie im Attribut version eine nach Semantic-Versioning formatierte Versionsnummer.
Die abwärtskompatiblen Änderungen werden zusätzlich im Changelog gepflegt.
Grundsätzliches zur Integration
Anleitungen
Neben diesem Integration Guide stehen Ihnen eine generierte Schnittstellendokumentation und andere Dokumente zur Verfügung. Näheres finden Sie dazu im Kapitel Rahmendaten der API).
Während der hier vorliegende Integration Guide den fachlichen Prozess sowie alle Schritte der Integration inkl. Beispiele betrachtet, beschränkt sich die OpenAPI-Dokumentation auf eine rein technische Beschreibung der Schnittstelle, der Endpoints und der Attribute des Systems.
Ausgehend von den REST-Ressourcen kann man sich dort alle Request-/Response-Objekte (Elements) mit JSON-Beispiel ansehen. Hier empfiehlt es sich auch die Type-Beschreibungen dieser Elemente anzusehen, da nur diese die zu den Feldern relevanten Beschreibungen enthalten.
Wenngleich auch im Kapitel Integration), insbesondere in den Anwendungsbeispielen, der Aufruf aller relevanten Endpoints dokumentiert ist, so ist im Zweifelsfall die eigentliche Schnittstellendokumentation maßgebend.
Zugang zum Demoshop
Die Anbindung der Payment-API via Payment Page können Sie sich auch im Demoshop der TeamBank anschauen. Dieser ist über die folgende URL erreichbar:
https://easycredit-demo.netzkollektiv.com/

Logos & Texte
Ratenkauf-Logos zur Bewerbung in ihrem Shop finden Sie unter https://www.easycredit-ratenkauf.de/service-integration/marketingmaterial-schulung/logos-und-werbebanner-fur-den-onlineshop/
Fachlich/rechtliche Texte erhalten Sie unter: https://www.easycredit-ratenkauf.de/service-integration/marketingmaterial-schulung/textvorlagen-produktinformationen/
Zugangsdaten
Um den easyCredit-Ratenkauf einsetzen zu können, benötigen Sie als Zugangsdaten eine Webshop-ID und ein API-Kennwort.
Wenn Sie bereits registrierter Händler oder Partner sind, erhalten Sie Ihre Zugangsdaten im Rahmen des normalen Onboarding-Prozesses. Nachdem das Onboarding erfolgt ist, können Sie Ihre Zugangsdaten im Partner Portal in der Shopadministration einsehen und generieren.
Falls Sie bisher nicht registriert sind oder Demo-Daten nutzen wollen, dann wenden Sie sich gerne an ratenkauf@easycredit.de.
Da das Ratenkaufsystem selbst für Test und Produktion identisch ist, sind bei der Integrationsvariante „Payment-Page“
- die Webshop-ID
- das API-Kennwort des Webshops und
- die Base-URL der REST-Endpoints (mit der verwendeten Version der API)
die einzigen umgebungsabhängigen Parameter. Diese sollten in der Ratenkaufanbindung eines Webshops entsprechend konfigurierbar hinterlegt werden.
Mit welchen Zugangsdaten kann ich testen?
Um ein Testbestellungen ohne Bonitätsprüfung etc. durchzuführen haben Sie zwei Möglichkeiten:
-
Sandbox
Zu jeder 1.de.-WebshopID, die Sie von uns erhalten, gibt es auch noch eine parallele WebshopID, die mit "2.de." beginnt. Wenn Sie diese nutzen, werden alle Bestellungen, als Testbestellungen erkannt – unabhängig davon, welche Kundendaten benutzt werden. Deshalb sollte diese Option möglichst nicht im Produktiv-Betrieb eingesetzt werden. Die 2.de.-WebshopID eignet sich daher eher für Entwicklungsumgebungen, bei denen oft getestet wird und keine Echt-Bestellungen durchgeführt werden.
Für die 2.de.-WebshopID muss über den Schalter "Sandbox" unten in der Shopadministration ein separates API-Kennwort generiert werden.
-
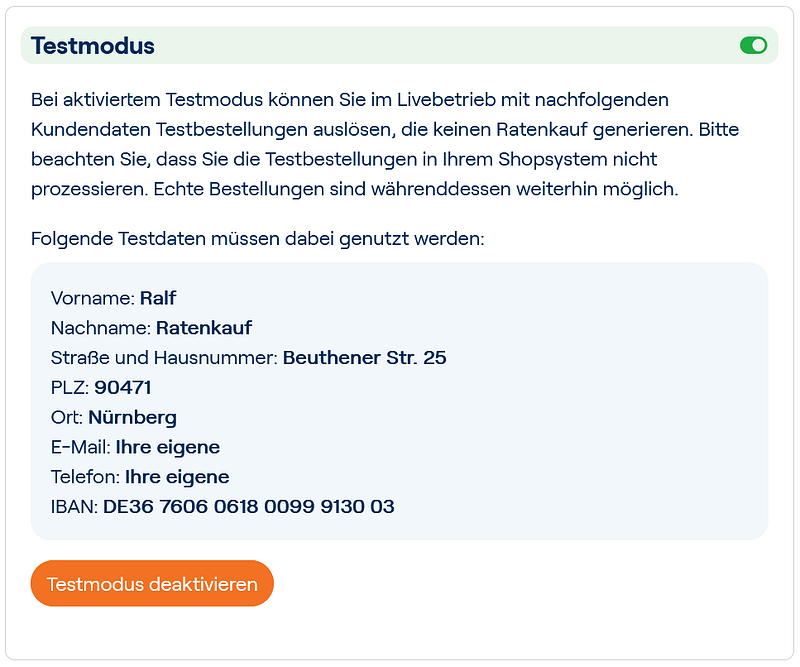
Testmodus
Auch wenn die 1.de.-WebshopID hinterlegt ist, können Testbestellungen durchgeführt werden. Dazu müssen Sie in der Shopadministration für diese WebshopID den Testmodus aktivieren.
Ist das der Fall können mit den Kundendaten Ralf Ratenkauf, Beuthener Str. 25, 90471 Nürnberg Testbestellungen angelegt werden. Alle Bestellungen mit anderen Daten laufen nachwievor als echte Bestellungen inkl. Bonitätsprüfung.
Deshalb eignet sich diese Option besonders für das Testen in der Produktivumgebung, da sie sich auf das restliche Geschäft nicht auswirkt.

Voraussetzungen für einen Ratenkauf
Neben der technischen Ebene gelten für die einzelnen Ratenkäufe auch inhaltliche Voraussetzungen bzw. Einschränkungen bezüglich der Kunden und Bestellungen:
- Finanzierungsbetrag zwischen 200 € und 10.000 €
- Wohnsitz in Deutschland
- Rechnungs- & Lieferadresse müssen identisch sein
- Unternehmen & Selbstständige ausgeschlossen
Auch wenn die API der TeamBank einige der potentiellen Abweichungen abfangen kann, ist es dennoch wichtig und erforderlich, dass sowohl der Shop, als auch Shopbetreibende die Einhaltung der obenstehenden Kriterien forcieren. Das kann z.B. durch die korrekte Übermittlung der Bestelldaten oder durch Anpassungen am Checkout-Workflow passieren.
Beispiel:
In einigen Shops ist es möglich am Ende der Bestellung noch einmal die Lieferadresse zu ändern. Da der Ratenkauf nicht mit abweichenden Adressen genutzt werden darf, darf der Shop entweder die nachträgliche Adressänderung nicht zulassen oder muss beide Adressen auf die neue ändern.
Integration Payment-API
Authentifizierung
Die Authentifizierung an der Payment-API erfolgt, anders als bei den Vorgängerversionen, mittels BASIC Auth. Hierzu wird bei jedem Request im Header das Attribut Authorization erwartet. Der Wert des Attributs setzt sich wie folgt zusammen:
Basic <token>Der Token berechnet sich aus Webshopkennung (z.B. 2.de.9999.9999) und API-Kennwort. Beides wird mittels : konkateniert und anschließend mittels base64 kodiert.
<token> => base64(1.de.9999.9999:RatenkaufByEasyCredit123!) => MS5kZS45OTk5Ljk5OTk6UmF0ZW5rYXVmQnlFYXN5Q3JlZGl0MTIzIQ==Der Header sieht dann wie folgt aus:
Authorization: "Basic MS5kZS45OTk5Ljk5OTk6UmF0ZW5rYXVmQnlFYXN5Q3JlZGl0MTIzIQ=="Weitere allgemeine Details zu BASIC Auth finden sie hier
Integration Check
Um die Korrektheit der Konfiguration und Zugangsdaten im Shopsystem zu prüfen, kann folgender Endpoint aufgerufen werden:
POST ./webshop/integrationcheckMit dem Request Body:
{
"message": "easyCredit-Ratenkauf"
}Es wird zum einen die Authentifizierung geprüft, zum anderen die Body-Signatur, falls diese für den Webshop aktiviert und konfiguriert wurde. Liefert der Endpoint den HTTP-Status-Code 200 und die übergebene Message im Body zurück, ist die Konfiguration der Zugangsdaten und des Geheimschlüssels korrekt.
Ratenrechner anbinden
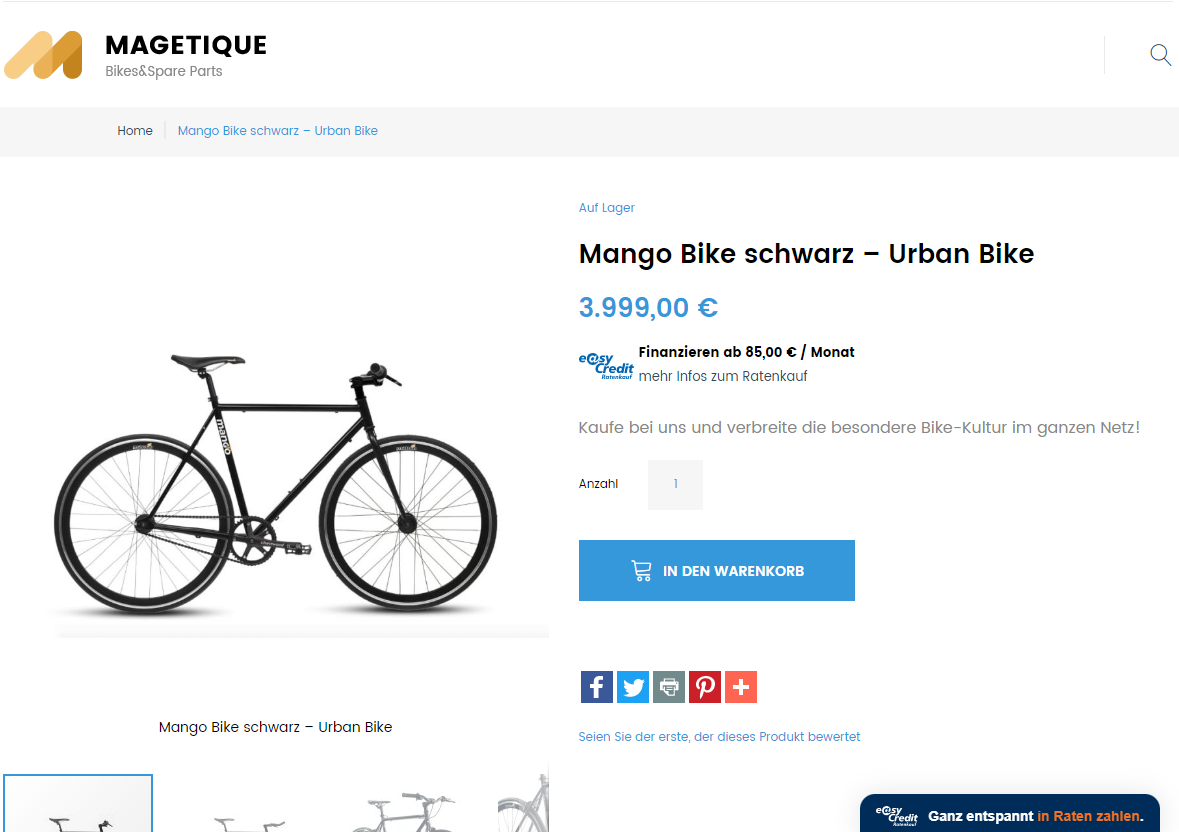
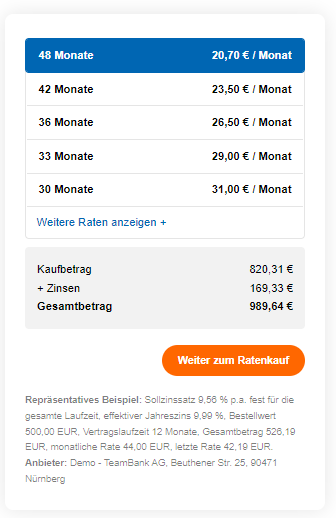
Um die Kunden auf den easyCredit-Ratenkauf aufmerksam zu machen können Sie an verschiedenen Stellen einen Ratenrechner integrieren. Das ist natürlich optional, aber ein entscheidender Baustein für den Erfolg des Ratenkaufs im Onlineshop. Sinnvoll ist die Platzierung vor allem auf den Produktdetailseiten in der Nähe vom Preis, aber auch auf anderen Seiten wie z.B. der Warenkorbseite kann der Ratenrechner eingebunden werden.
Es werden alle Ratenpläne für alle möglichen Laufzeiten und ein repräsentatives Beispiel zurückgegeben. Das kann sowohl für einen einzelnen, als auch für mehrere Artikel gleichzeitig angefragt werden, je nachdem wieviele Artikel im Request übergeben werden.
Wir empfehlen bei der Anzeige einer einzelnen Rate immer zuerst die niedrigste Rate anzuzeigen, d.h. den Ratenkauf mit der längsten Laufzeit.
Ein Aufruf der Modellrechnung ist ohne Bestellvorgang möglich und beliebig wiederholbar (z.B. nach Aktualisierung des Warenkorbs).
Derzeit gibt es zwei Möglichkeiten, wie der Ratenrechner technisch integriert werden kann. Einerseits über eine fertige Web Component, die von uns bereitgestellt wird und andererseits händisch über die entsprechenden Endpoints.
Integration via Web Component
Beispiel:

Generelle Anleitung zur Einbindung der Web Components
Beispieldarstellung und Anleitung für das Widget
Integration via Endpoints
Anwendungsbeispiel:
POST https://ratenkauf.easycredit.de/api/ratenrechner/v3/webshop/2.de.9999.9999/installmentplansJSON-Request:
{
"articles": [
{
"identifier": "Washing Machine I",
"price": 599.95
},
{
"identifier": "Washing Machine II",
"price": 599.95
}
]
}JSON-Response:
{
"installmentPlans": [
{ ///Ratenplan für Artikel 1
"example": "Repräsentatives Beispiel: Sollzinssatz <span class=\"nobr\">8,64 % p.a.</span> fest für die gesamte Laufzeit, effektiver Jahreszins <span class=\"nobr\">8,99 %</span>, Bestellwert <span class=\"nobr\">103,00 EUR</span>, Vertragslaufzeit <span class=\"nobr\">6 Monate</span>, Gesamtbetrag <span class=\"nobr\">615,11 EUR</span>, monatliche Rate <span class=\"nobr\">103,00 EUR</span>, letzte Rate <span class=\"nobr\">100,11 EUR.</span> Anbieter: Beispielhändler, Beispielstr. 1, 12345 Beispielstadt\n",
"articleIdentifier": "Washing Machine I",
"url": "https://ratenkauf.easycredit.de/widget/app/#/ratenwunsch?bestellwert=599.95&shopKennung=2.de.9999.9999",
"plans": [
{
"term": 6,
"installment": "103.00"
},
{
"term": 9,
"installment": "70.00"
},
{
"term": 12,
"installment": "53.00"
},
{
"term": 15,
"installment": "43.00"
},
{
"term": 18,
"installment": "36.00"
},
{
"term": 21,
"installment": "31.00"
},
{
"term": 24,
"installment": "28.00"
},
{
"term": 27,
"installment": "25.00"
},
{
"term": 30,
"installment": "22.50"
},
{
"term": 33,
"installment": "21.00"
}
]
},
{ ///Ratenplan für Artikel 2
"example": "Repräsentatives Beispiel: Sollzinssatz <span class=\"nobr\">8,64 % p.a.</span> fest für die gesamte Laufzeit, effektiver Jahreszins <span class=\"nobr\">8,99 %</span>, Bestellwert <span class=\"nobr\">103,00 EUR</span>, Vertragslaufzeit <span class=\"nobr\">6 Monate</span>, Gesamtbetrag <span class=\"nobr\">615,11 EUR</span>, monatliche Rate <span class=\"nobr\">103,00 EUR</span>, letzte Rate <span class=\"nobr\">100,11 EUR.</span> Anbieter: Anbieter: Beispielhändler, Beispielstr. 1, 12345 Beispielstadt\n",
"articleIdentifier": "Washing Machine II",
"url": "https://ratenkauf.easycredit.de/widget/app/#/ratenwunsch?bestellwert=599.95&shopKennung=2.de.9999.9999",
"plans": [
{
"term": 6,
"installment": "103.00"
},
{
"term": 9,
"installment": "70.00"
},
{
"term": 12,
"installment": "53.00"
},
{
"term": 15,
"installment": "43.00"
},
{
"term": 18,
"installment": "36.00"
},
{
"term": 21,
"installment": "31.00"
},
{
"term": 24,
"installment": "28.00"
},
{
"term": 27,
"installment": "25.00"
},
{
"term": 30,
"installment": "22.50"
},
{
"term": 33,
"installment": "21.00"
}
]
}
]
}
Verfügbarkeit prüfen
Die Verfügbarkeit des easyCredit-Ratenkaufs kann über den Endpoint GET ./webshop geprüft werden. Ist dieser Endpoint erreichbar und liefert für das Attribut availability den Wert true zurück, ist der Ratenkauf vollumfänglich verfügbar und die Zahlungsart kann im Webshop eingeblendet und genutzt werden.
Anwendungsbeispiel:
GET ./webshopJSON-Response:
{
"maxFinancingAmount": 10000,
"minFinancingAmount": 199,
"interestRate": 8.99,
"availability": false,
"testMode": true,
"privacyApprovalForm": "Ja, ich möchte per Ratenkauf zahlen. Ich habe zur Kenntnis genommen, dass Beispielhändler der TeamBank AG (Partner der Genossenschaftlichen FinanzGruppe Volksbanken Raiffeisenbanken), Beuthener Str. 25, 90471 Nürnberg zur Bonitätsprüfung personenbezogene Daten wie Anrede und Name, Geburtsdatum und -ort, Kontaktdaten (Adresse, Telefon, E-Mail) sowie Angaben zur aktuellen und zu früheren Bestellungen übermittelt und das Prüfungsergebnis zum Zweck des Ratenkaufabschlusses erhält."
}Datenübermittlungshinweis anzeigen
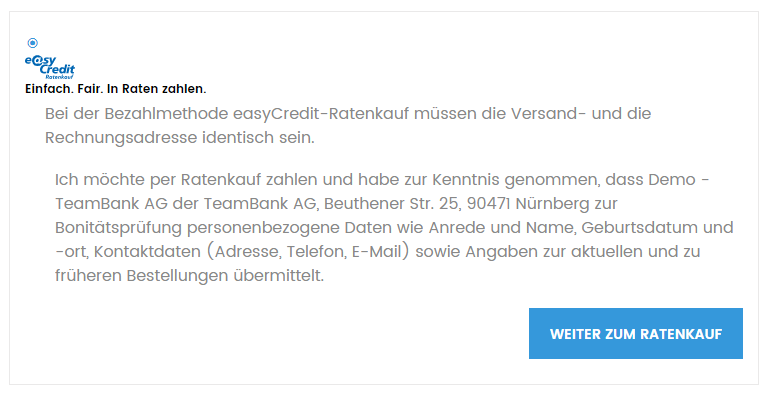
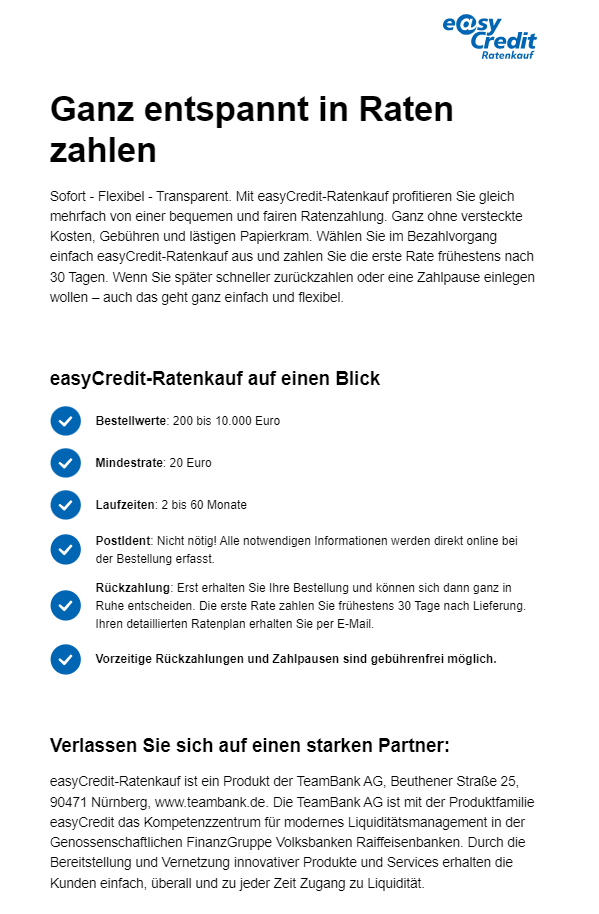
Nachdem der Kunde die Zahlart easyCredit-Ratenkauf gewählt hat, muss der Kunde via Hinweistext auf die Übermittlung seiner Daten an die TeamBank hingewiesen werden. Der Datenübermittlungshinweis muss angezeigt werden bevor der Vorgang initialisiert und der Kunde auf die Payment Page weitergeleitet wird.
Eine explizite Zustimmung via Checkbox ist, in Abweichung zu früheren Versionen, nicht mehr erforderlich.
Beispiel:

Die Texte können über den Endpoint GET ./webshop dynamisch geladen und eingebunden werden. Dadurch wird sichergestellt, dass rechtlich relevante Änderungen der Zustimmungstexte direkt übernommen werden und keine manuellen Anpassungen im Webshop notwendig sind.
Anwendungsbeispiel:
GET ./webshopJSON-Response:
{
"maxFinancingAmount": 10000,
"minFinancingAmount": 199,
"interestRate": 8.99,
"availability": true,
"testMode": true,
"privacyApprovalForm": "Ja, ich möchte per Ratenkauf zahlen. Ich habe zur Kenntnis genommen, dass TeamBank-Testshop der TeamBank AG (Partner der Genossenschaftlichen FinanzGruppe Volksbanken Raiffeisenbanken), Beuthener Str. 25, 90471 Nürnberg zur Bonitätsprüfung personenbezogene Daten wie Anrede und Name, Geburtsdatum und -ort, Kontaktdaten (Adresse, Telefon, E-Mail) sowie Angaben zur aktuellen und zu früheren Bestellungen übermittelt und das Prüfungsergebnis zum Zweck des Ratenkaufabschlusses erhält." // Text für Datenübermittlungshinweis
}Initialisierung eines Ratenkaufvorgangs
Die Initialisierung erzeugt einen neuen Ratenkaufvorgang und erfolgt dann, wenn der Kunde, nach Wahl der Zahlart und Zustimmung der Datenübermittlung, auf "Weiter" geklickt hat.
Bei der Initialisierung werden der Payment-API die nötigen Informationen vom Webshop übergeben (Kundendaten, Rechnungs- & Lieferadresse, technische Daten wie Rücksprung URLs bei Erfolg/Ablehnung usw.).
Die Datengruppen customer, customerRelationship und shoppingCartInformation sind so vollständig wie möglich dem Ratenkauf zu übergeben! Dazu gehören die Attribute customerSince, orderDoneWithLogin, numberOfOrders und logisticsServiceProvider aus der Gruppe customerRelationship.
Zusätzlich muss zu jeder Positionen im Warenkorb die Attribute price, quantity, productName in der Gruppe shoppingCartInformation hinzugefügt werden.Sollte ein Teil der geforderten Informationen nicht geliefert werden können, kommen Sie bitte auf uns zu.
Ebenso ist es wichtig, dass die Kriterien aus dem Kapitel Voraussetzungen für einen Ratenkauf beachtet werden. Insbesondere ist darauf zu achten, dass Rechnungs- & Lieferadresse in die jeweils dafür vorgesehenen Felder übertragen werden. Wird nur eine der Adressen an sowohl shippingAdress als auch invoiceAdress übertragen, besteht die Gefahr, dass dadurch mit abweichenden Adresse bestellt werden kann. Das ist zu verhindern.
Die API liefert als Antwort u.a. eine transactionId (fachliche Vorgangskennung) und eine technicalTransactionId (technische Vorgangskennung).
Die technicalTransactionId wird ausschließlich in der Kommunikation zwischen Webshop und der Payment-API verwendet, ist dort aber für alle weiteren Endpoints wichtig wie z.B. Entscheidung abrufen oder Vorgang autorisieren.
In der Kommunikation mit dem Kunden und den Ansprechpartnern der TeamBank wird die transactionId (6-stellig, alpha-numerisch, z.B. TXQ7FG) genutzt.
Verpflichtend muss neben den anderen ReturnURLs ebenfalls die urlAuthorizationCallback übergeben werden. Sie wird später für die Überprüfung der abgeschlossenen Bestellung benötigt.
Optional kann der Webshop bei der Initialisierung eine eigene Order- oder Bestell-ID übergeben. Diese wird zusätzlich mit dem Vorgang verknüpft und kann in der Kommunikation zwischen Händler und TeamBank verwendet werden (z.B. in der Transaktionsverwaltung).
Ein Ratenkauf-Vorgang verfällt 30 Minuten nach der letzten Aktualisierung durch den Anwender. Sofern der Webshop eine eigene Session hat, muss diese über die Verweildauer des Kunden auf der Payment-Page erhalten bleiben (auch hier werden mind. 30 Minuten empfohlen.)
Anwendungsbeispiel:
POST https://ratenkauf.easycredit.de/api/payment/v3/transactionJSON-Request:
{
"orderDetails": {
"orderValue": 2614.79,
"invoiceAddress": {
"address": "Beuthener Str. 25",
"zip": "90471",
"city": "Nürnberg",
"country": "DE",
"additionalAddressInformation": "3 OG"
},
"shippingAddress": {
"address": "Beuthener Str. 25",
"city": "Nürnberg",
"country": "DE",
"firstName": "Max",
"lastName": "Müller",
"zip": "90471",
"additionalAddressInformation": "3 OG"
},
"orderId": "A1ZU560", // Shopeigene OrderId
"numberOfProductsInShoppingCart": 2,
"shoppingCartInformation": [
{
"productName": "Washing Machine",
"quantity": 1,
"price": 599.95,
"manufacturer": "Example vendor",
"productCategory": "Household Appliances"
}
]
},
"customer": {
"firstName": "Max",
"lastName": "Müller",
"contact": {
"email": "test@teambank.de",
"mobilePhoneNumber": "01701234567",
"skipMobilePhoneNumberCheck": false,
"phoneNumber": "Ut velit aute occaecat minim"
},
"gender": "MR",
"birthDate": "1949-10-17",
"birthName": " ",
"birthPlace": "laboris dolore exercitation eu ipsum",
"title": "DRDR",
"bank": {
"iban": "DE02120300000000202051"
},
"employment": {
"employmentType": "WORKER",
"monthlyNetIncome": 3000
}
},
"redirectLinks": {
"urlSuccess": "https://www.beispielwebshop.de/payment_easycredit/return",
"urlCancellation": "https://www.beispielwebshop.de/module/easycreditratenkauf/canceled",
"urlDenial": "https://www.beispielwebshop.de/module/easycreditratenkauf/denied",
"urlAuthorizationCallback": "https://www.beispielwebshop.de/module/easycreditratenkauf/callback"
},
"financingTerm": 6,
"shopsystem": {
"shopSystemManufacturer": "Shopware 5.5.10",
"shopSystemModuleVersion": "1.6.3"
},
"customerRelationship": {
"orderDoneWithLogin": false,
"customerStatus": "NEW_CUSTOMER",
"customerSince": "2007-10-10",
"numberOfOrders": 3,
"negativePaymentInformation": "NO_INFORMATION",
"riskyItemsInShoppingCart": false,
"logisticsServiceProvider": "Hermes"
}
}JSON-Response:
{
"technicalTransactionId": "1.de.4145.1-1020125121-545", // technische Vorgangskennung
"transactionId": "V32N3T", // fachliche Vorgangskennung
"deviceIdentToken": "a28129b8-3f05-4311-89cf-5f35c44c12a3",
"timestamp": "2021-10-20T12:51:21.552704+02:00",
"transactionInformation": {
"decision": {
"orderValue": 2614.79,
"interest": 66.27,
"totalValue": 2681.06,
"decisionOutcome": null,
"numberOfInstallments": 6,
"installment": 447.00,
"lastInstallment": 446.06,
"mtan": {
"required": true,
"successful": null,
"mobilePhoneNumberInvalid": true,
"skipMobilePhoneNumberValidation": true
},
"bankAccountCheck": {
"required": null,
"successful": null
}
},
"transaction": {
"financingTerm": 6,
"orderDetails": {
"orderValue": 2614.79,
"orderId": "A1ZU560",
"numberOfProductsInShoppingCart": 2,
"invoiceAddress": {
"address": "Beuthener Str. 25",
"additionalAddressInformation": "3 OG",
"zip": "90471",
"city": "Nürnberg",
"country": "DE",
"firstName": null,
"lastName": null
},
"shippingAddress": {
"address": "Beuthener Str. 25",
"additionalAddressInformation": "3 OG",
"zip": "90471",
"city": "Nürnberg",
"country": "DE",
"firstName": "Max",
"lastName": "Müller"
},
"shoppingCartInformation": [
null
]
},
"shopsystem": {
"shopSystemManufacturer": "Shopware 5.5.10",
"shopSystemModuleVersion": "1.6.3"
},
"customer": {
"gender": "MR",
"firstName": "Max",
"lastName": "Müller",
"birthDate": "1949-10-17",
"birthName": " ",
"birthPlace": "laboris dolore exercitation eu ipsum",
"title": "DRDR",
"contact": {
"email": "test@teambank.de",
"mobilePhoneNumber": "01701234567",
"phoneNumber": "Ut velit aute occaecat minim",
"phoneNumbersConfirmed": true
},
"bank": {
"iban": "DE02120300000000202051"
},
"employment": {
"employmentType": "WORKER",
"monthlyNetIncome": 3000
}
},
"customerRelationship": {
"customerStatus": "NEW_CUSTOMER",
"customerSince": "2007-10-10",
"orderDoneWithLogin": false,
"numberOfOrders": 3,
"negativePaymentInformation": "NO_INFORMATION",
"riskyItemsInShoppingCart": false,
"logisticsServiceProvider": "Hermes"
},
"redirectLinks": {
"urlSuccess": "https://www.beispielwebshop.de/payment_easycredit/return",
"urlCancellation": "https://www.beispielwebshop.de/module/easycreditratenkauf/canceled",
"urlDenial": "https://www.beispielwebshop.de/module/easycreditratenkauf/denied",
"urlAuthorizationCallback": null
},
"consent": {
"sepaMandate": null,
"advertisement": false,
"dataProcessing": null
}
},
"status": "OPEN"
}
}Redirect auf Payment Page
Nach der erfolgreichen Initialisierung kombinieren Sie die untenstehende URL mit der technicalTransactionId, die Sie in der Response erhalten, um den Kunden auf die Payment Page weiterzuleiten:
https://ratenkauf.easycredit.de/app/payment/{technicalTransactionId}/finanzierungsvorgabenWichtig:
Der Button, der die Weiterleitung auslöst, darf nicht "Zahlungspflichtig bestellen" o.ä. benannt sein, da der Bestellprozess an dieser Stelle noch nicht abgeschlossen ist. Besser ist z.B. "Weiter zum Ratenkauf".
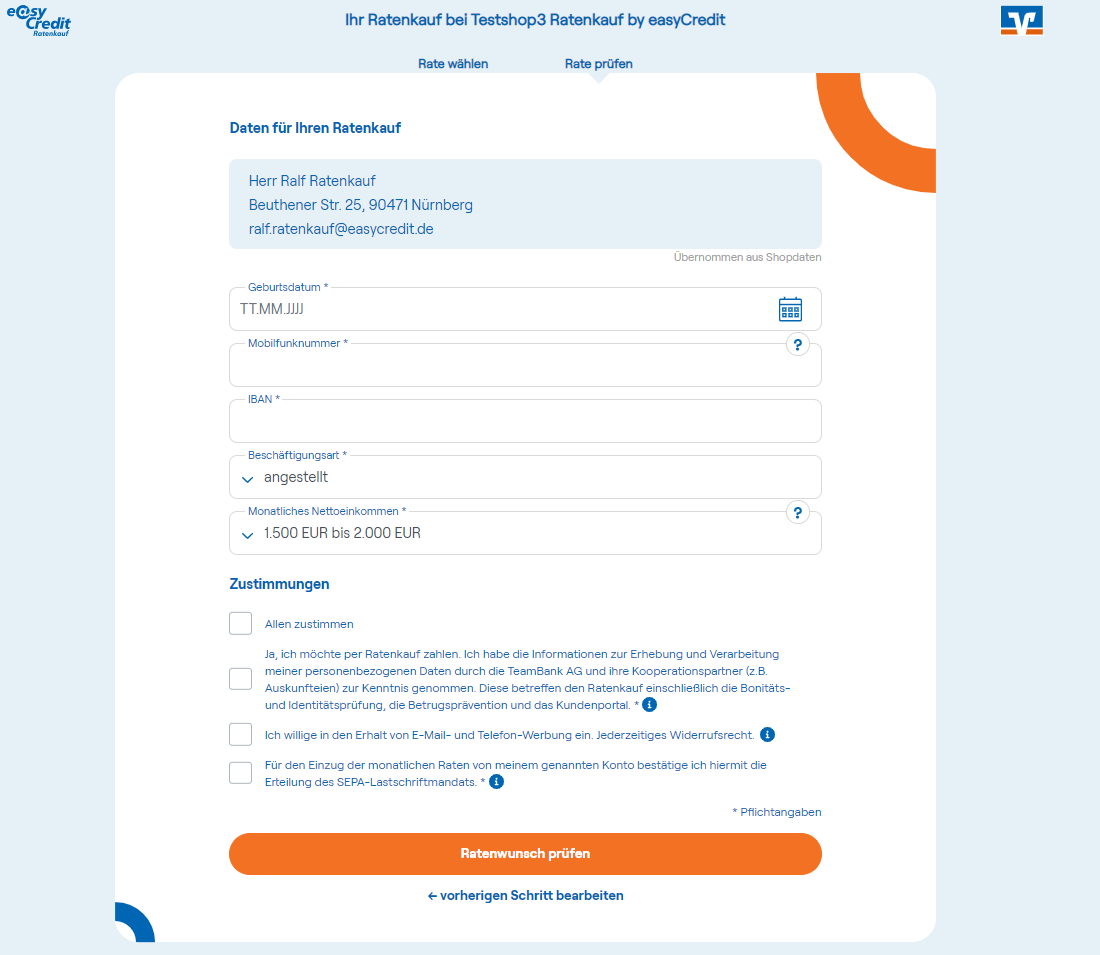
Auf der Payment Page kann der Kunde noch einmal den gewünschten Ratenplan wählen, seine persönlichen Daten wie z.B. IBAN und Mobilfunknummer ergänzen und letztlich die Bonitätsprüfung durchführen. Je nachdem wie das Ergebnis ausfällt, wird der Kunde auf einer der drei zuvor übergebenen Return-URLs geleitet (urlSuccess, urlCancellation oder urlDenial).
Beispiel Payment Page:

Ablehnung oder Abbruch
Für den Fall, dass dem Kunden kein Ratenkauf angeboten werden kann oder er abgebrochen hat, sollte der Kunde wieder auf die Zahlartenauswahl geleitet werden.
Erfolg & Rückleitung Webshop
Auch im Erfolgsfall wird der Kunde via urlSuccess wieder in den Checkout zurückgeleitet, um dort seine Bestellung abschließen zu können. Die Weiterleitung erfolgt üblicherweise auf die letzte Seite des Checkouts vor dem Bestellabschluss, auf der dem Kunden noch einmal alle Details und Position übersichtlich dargestellt werden.
Dass der Ratenkauf positiv entschieden wurde, heißt an dieser Stelle noch nicht, dass der Ratenkauf abgeschlossen wurde, sondern, dass die TeamBank den Forderungsankauf garantiert. Erst wenn der Kunde die Bestellung abgeschlossen hat, ist auch der Ratenkauf abgeschlossen.
Aus Sicht des Ratenkaufs sind auf der Bestellübersicht noch zwei Schritte zu erledigen:
- Ergebnis der Bonitätsprüfung abrufen
- Ratenkaufzinsen anzeigen
Ergebnis von Kreditentscheidung abrufen:
Aus Sicherheitsgründen ist es notwendig, dass nach der Rückkehr in den Checkout noch einmal das Ergebnis der Kreditentscheidung vom Shop abgerufen wird. Das geschieht über den Endpoint GET ./transaction/{id}.
Anwendungsbeispiel:
GET ./transaction/{id}JSON-Response:
{
"decision": {
"orderValue": 2614.79,
"interest": 611.95,
"totalValue": 3226.74,
"decisionOutcome": "POSITIVE", // Entscheidungsergebnis
"numberOfInstallments": 60,
"installment": 54,
"lastInstallment": 40.74,
"mtan": {
"required": false,
"successful": null,
"mobilePhoneNumberInvalid": null,
"skipMobilePhoneNumberValidation": null
},
"bankAccountCheck": {
"required": false,
"successful": null
}
},
"transaction": {
...
}
},
"status": "PREAUTHORIZED"
}Nur solange das decisionOutcome POSITIVE ist, soll der Kunde bestellen können. In allen anderen Fällen darf die Bestellung nicht mit dem Ratenkauf fortgesetzt werden können.
Anzeige der Ratenkaufzinsen:
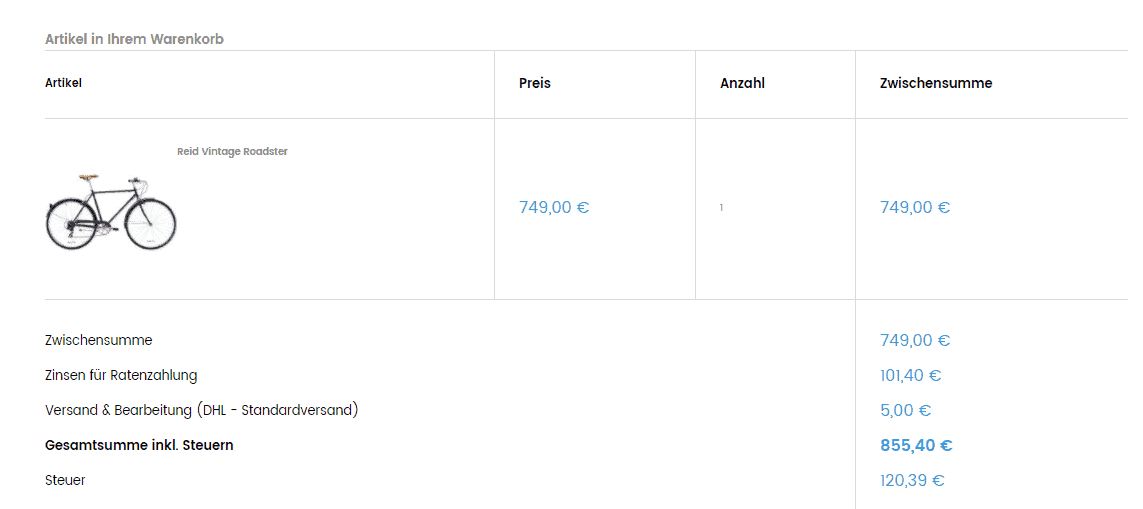
Rechtlich ist es erforderlich, dass dem Kunden vor dem Bestellabschluss alle mit dem Kauf verbundenen Kosten dargestellt werden, inkl. der Ratenkaufzinsen.
Dazu müssen die Zinsen in der Übersicht der Positionen explizit als separate Position angezeigt und zeitgleich in die Gesamtsumme miteinberechnet werden.
Beispiel:

So wie das Ergebnis der Ratenkaufentscheidung können auch die Zinsen über den Endpoint GET ./transaction{id} bezogen werden:
Anwendungsbeispiel:
GET ./transaction/{id}JSON-Response:
{
"decision": {
"orderValue": 2614.79, // Warenwert (inkl. Versand) ohne Zinsen
"interest": 611.95, // Ratenkaufzinsen
"totalValue": 3226.74, // Gesamtsumme
"decisionOutcome": "POSITIVE",
"numberOfInstallments": 60,
"installment": 54,
"lastInstallment": 40.74,
"mtan": {
"required": false,
"successful": null,
"mobilePhoneNumberInvalid": null,
"skipMobilePhoneNumberValidation": null
},
"bankAccountCheck": {
"required": false,
"successful": null
}
},
"transaction": {
...
}
},
"status": "PREAUTHORIZED"
}Bestätigung & Callback
Hat der Kunde auf "Zahlungspflichtig bestellen" geklickt folgt jetzt die Bestätigung bzw. Autorisierung des Ratenkaufs. Dafür wurde die neue 2-Phasen-Bestätigung eingeführt, die dafür sorgt, dass eine Bestellung nur dann erfolgreich beendet werden kann, wenn vorher auch die Bestätigung des Ratenkaufs geklappt hat.
Hierzu sieht der Workflow wie folgt aus:
Autorisierung:
Nachdem im vorherigen Schritt bereits geprüft wurde, dass der Vorgang vorautorisiert ist (Status preAuthorized), muss für den Abschluss nun die Autorisierung erfolgen.
Dies geschieht über den Endpoint POST ./transaction/{id}/authorization
Die erfolgreiche Autorisierung wird mit dem Statuscode 202 quittiert. Dem Kunden kann nun die "Vielen-Dank-Für-Ihre-Bestellung"-Seite angezeigt werden.
Nur wenn die Response geprüft wurde und erfolgreich war (202), darf der Shop die Bestellung anlegen. Wenn das nicht erfüllt ist, soll die Bestellung nicht abgeschlossen werden dürfen.
Anwendungsbeispiel:
POST ./transaction/{id}/authorizationJSON-Request:
{
"orderId": AGSX1232 // Shopeigene OrderId
}JSON-Response:
Status 202 AcceptedWie im obigen Beispiel zu sehen ist, kann in diesem Schritt optional auch noch eine shopeigene Bestell- oder Ordernummer an die TeamBank übergeben werden ("orderId").
Analog zur Initialisierung wird diese orderId dann an den Vorgang geknüpft und bspw. auf Abrechnungsdokumenten oder im Partner Portal angezeigt.
Autorisierung prüfen:
Um zu verhindern, dass Ware fälschlicherweise verschickt wird, obwohl der Ratenkauf nicht komplett abgeschlossen wurde, stehen zwei obligatorische Möglichkeiten zur Verfügung, die Statusprüfung und der Callback.
Statusprüfung
Bevor die letztendliche Bestellbestätigungsmail vom Shopsystem versendet oder der Zahlstatus auf "BEZAHLT" gesetzt wird, muss über den Endpoint GET ./transaction/{id} geprüft werden, ob die Autorisierung erfolgreich abgeschlossen wurde.
Hierzu muss das Attribut Status im Body der Response geprüft werden. Ist der Status authorized, wurde die Autorisierung erfolgreich verabeitet, der Ratenkauf final bestätigt und die Auftragsbestätigung kann an den Enkunden versendet werden.
Ist dies nicht der Fall, sollte der Aufruf binnen der nächsten Minuten mehrmals wiederholt werden. Ist der Status weiterhin nicht authorized, kann eine erneute Autorisierung ausgeführt werden.
Anwendungsbeispiel:
GET ./transaction/{id}JSON-Response:
{
"decision": {
...
},
"transaction": {
...
},
"status": "AUTHORIZED"
}Damit ist auch der Ratenkauf-Vorgang abgeschlossen und die technicalTransactionId verfällt.
Callback
Darüber hinaus ist es erforderlich, dass der Aufruf der Callback-URL (urlAuthorizationCallback) vom Webshop erfolgreich angenommen wird, bevor der Zahlstatus auf "BEZAHLT" gesetzt wird. Diese URL wird bei der Initialisierung des Ratenkaufs an uns übertragen und wird von den Servern der TeamBank aufgerufen, sobald der Ratenkauf bei uns komplett abgeschlossen und in den Systemen vorhanden ist.
Nach dem abgeschlossenen Ratenkauf ist es notwendig, den Versand der Bestellung an die TeamBank zu melden. Erst danach findet die Auszahlung an den Händler und der Rateneinzug beim Kunden statt. Genaueres dazu finden Sie hier
Optional: Body-Signatur
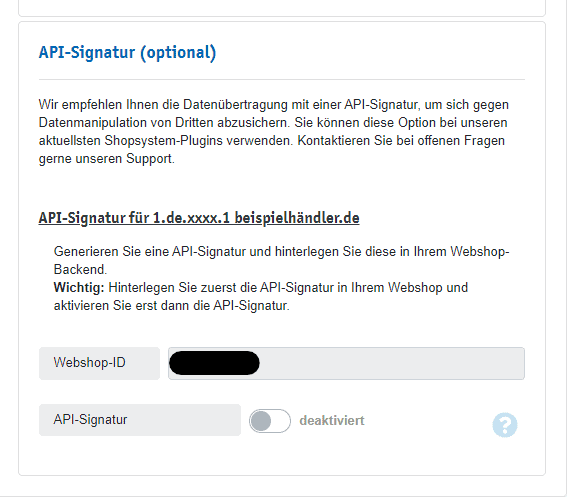
Mit Hilfe der Body-Signatur können bei Bedarf die Requests an uns signiert werden. Dadurch kann sichergestellt werden, dass die Requests auf dem Weg zur und von der Payment-API nicht manipuliert wurden. Standardmäßig ist diese Funktion deaktiviert und für die Integration optional.
Möchte Sie die Funktion nutzen, müssen sie die Body-Signatur über das Partner Portal aktivieren.

Im ersten Schritt müssen Sie dazu einen Geheimschlüssel generieren und im Webshop bzw. im Plugin hinterlegen. Anschließend aktivieren Sie im zweiten Schritt die Funktion im Partnerportal. Ab diesem Zeitpunkt werden nur noch signierte Requests von der API akzeptiert und verarbeitet.
Nach erfolgreicher Aktivierung müssen alle Requests das Header-Attribut Content-signature enthalten. In diesem wird die errechnete Signatur zum JSON-formatierten Body des Requests eingetragen. Die Signatur berechnet sich wie folgt:
SHA256( yourJsonBody + signatureSecret )Im ersten Schritt wird der Json-Body normalisiert in dem alle Tabulatoren (\t), New Lines (\n) und Carriage Returns (\r) entfernt werden. Anschließend wird der Geheimschlüssel an den normalisierten Body konkatiniert.
Für diesen String wird nun der Hashwert mit dem Verfahren SHA-256 berechnet und als Wert des Header-Attributs Content-signature gesetzt.
Beispiel:
| Geheimschlüssel | Geh31m5chue5531 |
|---|
Body:
{
"message": "ratenkaufByEasyCredit"
}Berechnung:
SHA256({ "message": "easyCredit-Ratenkauf"}Geh31m5chue5531)Header-Attribut:
Content-signature: sha256=0d17b9d8c6ad49aaced5cff8788550efe539905a59dc7e1550a85554a3208507Stimmt die Signatur im Header mit dem Body überein, wird der Request von uns verarbeitet. Weicht dieser ab, wird dies mit dem Statuscode 400 quittiert. Es erfolgt keine Verarbeitung.
Neben den Requests werden mit Aktivieren der Body-Signatur im Partner Portal auch die Responses von uns signiert. Hierzu wird ebenfalls der Geheimschlüssel des Shops genutzt. Somit kann der Webshop die Body-Signatur unserer Response prüfen und sicherstellen, dass die Antwort nicht manipuliert wurde. Hierzu muss die Signatur vom Body der Response, analog der Berechnung für den Request-Body, berechnet werden. Anschließend kann die errechnete Signatur mit der Signatur aus dem Header-Attribut Content-signature der Response verglichen werden. Stimmen die Werte überein, kann die Response vom Shop-System verarbeitet werden. Andernfalls sollte diese verworfen werden.
Nach der Bestellung
Ist die Bestellung korrekt in Ihrem Shopsystem eingegangen und die Ware versandbereit, dann ist es erforderlich, der TeamBank den Versand der Ware zu melden. Erst danach startet einerseits der Rateneinzug beim Kunden und andererseits die Auszahlung an den Händler.
Auch gibt es die Möglichkeit teilweise oder vollständige Rückabwicklungen an uns zu melden, unabhängig davon, ob die Ware bereits verschickt wurde oder noch nicht.
Details dazu finden Sie auch in unserem Händlerhandbuch.
Beides kann entweder über das bereitgestellte Partner Portal erfolgen oder über eine separate API, die Sie bei sich integrieren können, die MerchantAPI.
Integration Merchant-API
Neben der bisher hauptsächlich behandelten Payment-API gibt es auch noch die Merchant-API (ehemals Händlinterface-API), die für die Meldung von Lieferungen und Rückabwicklungen genutzt werden kann.
Diese können Sie bei Bedarf in Ihr Shopsystem oder ERP integrieren, um damit diese Prozesse möglichst automatisiert in Ihren bestehenden Workflow einzubetten.
Anders als bei der Payment-API oder der früheren Händlerinterface-API handelt es sich bei der Merchant-API um eine asynchrone Schnittstelle.
Die Dokumentation zur Integration der Merchant-API finden Sie hier und den Integration Guide dazu hier.
Go-Live & Abnahme
Checkliste
Sie wollen wissen, ob Sie an alles gedacht haben und ob Ihre Integration abgenommen werden kann? Dann können Sie unsere Checkliste zur Hilfe nehmen:
-
Vollständiger Workflow inkl. Autorisierung
Alle oben genannten vorgangsrelevanten Endpoints wurden abgerufen, der Status des Vorgangs ist authorized und die Autorisierung wurde noch einmal mit
GET ./transaction/{id} -
Anzeige Datenübermittlungshinweis
Der Datenübermittlungshinweis wird auf der Zahlartenauswahl angezeigt.
-
Anzeige Zinsen Bestellübersicht
Auf der Bestellübersichtsseite (vor dem Abschluss) werden dem Kunden die Zinsen als separate Position angezeigt und in den Gesamtbetrag eingerechnet.
-
Anzeige AGB-Ergänzungen
(Nur für Shopbetreiber relevant) Auf der Shopseite der AGB werden die AGB-Ergänzungen der TeamBank angezeigt.
-
Anzeige Ratenrechner (optional)
Auf den Produktseiten wird das easyCredit-Ratenkauf-Widget beim Produktpreis angezeigt und kann geöffnet werden.
Abnahme der Ratenkauf-Integration
Nach der erfolgreichen Integration des easyCredit-Ratenkaufs ist eine Abnahme durch das Ratenkauf-Team obligatorisch. Dafür führen wir ein oder mehrere Testkäufe durch, dokumentieren die einzelnen Schritte und geben Ihnen im Fall des Falles selbstverständlich Hinweise, wenn etwas verbessert werden kann.
Wenn alle Punkte der Checkliste erfüllt sind, dann wenden Sie sich gerne an ratenkauf@easycredit.de. Dort werden wir Sie beim Livegang unterstützen.
Web Components
Seit einiger Zeit bieten wir zentralseitig Web Components an.
Die easyCredit-Ratenkauf Web Components sind ein Set von Webkomponenten, die universell in E-Commerce-Plattformen wie Magento oder Shopware eingesetzt werden können. Die Webkomponenten erleichtern die Integration der easyCredit-Ratenkauf Ratenzahlungslösung durch vielseitige Web-Frontend-Elemente für Marketing, Checkout und Händlerverwaltung.
Eine Installationsanleitung und viele interaktive Beispiele zu den Components finden Sie hier:
Beispiele
Modellrechner-Widget

Checkout-Widget

Infopage inkl. FAQ

Einbindung via Script
Zur Integration der Web Components in ein beliebiges System fügen Sie die folgenden Zeilen in den <head>
<script type="module" src="https://ratenkauf.easycredit.de/api/resource/webcomponents/v3/easycredit-components/easycredit-components.esm.js"></script>
<script nomodule src="https://ratenkauf.easycredit.de/api/resource/webcomponents/v3/easycredit-components/easycredit-components.js"></script>Jetzt können Sie jede der Komponenten innerhalb der Website verwenden:
<easycredit-widget amount="500" webshop-id="1.de.1234" />In ein bestehendes JavaScript-Projekt installieren
Um die Komponenten in einem JavaScript-Projekt zu verwenden, installieren Sie das NPM-Package:
npm install --save @easycredit-ratenkauf/web-components
# or
yarn add @easycredit-ratenkauf/web-componentsSie können die Komponenten nun importieren:
import { EasyCreditWidget } from "@easycredit-ratenkauf/web-components";Anhang
Begriffsdefinitionen
Device Ident
Dienst, der gerätespezifische Informationen erhebt und verwendet, um potentielle Betrugsfälle zu erkennen. Die erhobenen Daten sind anonym in dem Sinne, dass aus diesen allein kein Rückschluss auf die Person möglich ist. Das verwendete Gerät wird wiedererkannt und erhält aufgrund seines Aktivitäten-Profils über ein Regelwerk, das ein Kunde (z.B. die TeamBank) bearbeiten und festlegen kann, ein Scoring.
Entscheidungsergebnis
Ergebnis der Kreditentscheidung der TeamBank, ob diese einem Käufer eine Finanzierung gewährt (POSITIVE) oder nicht (NEGATIVE). Eine Positiventscheidung mit zwingender Anpassung der Laufzeit ("POSITIVE mit Einschränkung") stellt kein eigenständiges Entscheidungsergebnis dar.
Bestellwert / Finanzierungsbetrag
Der monetäre Betrag für die Ware(n) inkl. Versandkosten eines Händlers, die ein Käufer über easyCredit-Ratenkauf finanzieren will.
Finanzierungszusage
Eine Finanzierungszusage der TeamBank an den Händler bedeutet, dass die TeamBank sich bereit erklärt, den Ratenkauf zu den angegebenen Konditionen bereitzustellen. Die Zusage gilt vorbehaltlich einer im Webshop eines Händlers erfolgenden Bestellung durch den Käufer und stellt bis zu diesem Zeitpunkt auch keine Kreditzusage dar.
Laufzeit
Zeit in Monaten, innerhalb derer ein Käufer den Bestellwert zzgl. Zinsen an die TeamBank zurückzahlen muss.
Ratenkauf-Vorgang
Die Vorgangsdaten eines Ratenkaufs umfassen alle relevanten Angaben zur Geschäftsabwicklung des Ratenkaufs, darunter z.B. Vorgangsstatus, Kundendaten, Händler-ID.
Ratenplan
Informationsgrundlage der Finanzierung für den Käufer. Enthält Ratenhöhe, Laufzeit, Gesamtsumme, Effektivzins und Termine für erste und letzte Rate.
Webshop-ID
Die TeamBank liefert ein eindeutiges Identifikationsmerkmal, welches auch als eindeutige Webshop-Kennung dient und manuell an den Händler kommuniziert wird.
Technische Vorgangskennung / technicalTransactionId
Eine global eindeutige Kennung, im Schnittstellenmodell technicalTransactionId in den allgemeinen Vorgangsdaten, mittels derer die Vorgangsdaten eines bestimmten Käufers identifiziert werden können. Die Navigation des Käufers aus dem Webshop zur Payment-Page oder der Zugriff vom Webshop auf den Vorgang erfolgt lediglich mit dieser Vorgangskennung, aus der kein Rückschluss auf die Daten möglich ist. Die Payment-Page verwendet die Vorgangskennung, um die zuvor initialisierten Vorgangsdaten zu laden. Da zu diesem Zeitpunkt noch keine Einwilligung des Käufers zur Datenspeicherung vorliegt, werden Daten initialisierter, jedoch nicht weiter bearbeiteter Vorgänge, nach einer angemessen kurzen Zeitspanne (derzeit 30 Minuten) vollständig gelöscht.
Nach erfolgter oder abgelaufener Bestellung wird die technicalTransactionId nicht weiterverwendet. Ein Ratenkauf-Vorgang kann im Bestand auch nicht mehr über die technicalTransactionId identifiziert werden.
Shopeigene Order- / Bestellnummer
Eine vom Händler gegenüber dem Kunden oder intern in der Buchhaltung verwendete Referenz zur Bestellung im Shop. Die shopeigene Order- / Bestellnummer wird nicht zur technischen Identifikation eines Vorgangs verwendet, sondern lediglich zur menschlichen Nachvollziehbarkeit z.B. in der Händler-Abrechnung oder den Zahlungsavis. Abgeschlossene Ratenkaufbestellungen können im Partner Portal auch über das Feld Bestellnummer gesucht werden.
Fachliche Vorgangskennung / transactionId
Eine menschenlesbare, eindeutige, sechsstellige ID, mittels derer die Vorgangsdaten einer bestimmten Bestellung identifiziert werden können. Die fachliche Vorgangskennung ist die offizielle Referenz zum Ratenkauf und wird in den Vorvertraglichen Informationen und in den Folgeprozessen der Kreditverarbeitung (nach der Bestellung) als primäres Identifikationsmerkmal des Ratenkauf-Vorgangs in der menschlichen und technischen Kommunikation mit Händler und Kunden verwendet.
FAQ zur Integration
-
Trotz korrekter Zugangsdaten kann ich mich nicht anmelden. Was kann ich tun?
- Bitte prüfen Sie noch einmal, ob die Credentials tatsächlich korrekt sind und mit denen im Partner Portal übereinstimmen
- Haben Sie im Partner Portal die Body Signatur aktiviert? Dann vergessen Sie nicht, dass die Content-Signature im Request-Header übertragen werden müssen.
- Mithilfe des Endpoints
POST ./webshop/integrationcheckkönnen Sie prüfen, ob Ihre Integration korrekt funktioniert. - Evtl. ist Ihre Webshop-ID zentralseitig noch nicht aktiviert. Auch das können Sie über
POST ./webshop/integrationcheckprüfen („message“: „Webshop 1.de.xxxx.3 inactive“). In diesem Fall wenden Sie sich gerne an partner@easycredit.de
-
Wie kann ich Testbestellungen durchführen?
Um ein Testbestellungen ohne Bonitätsprüfung etc. durchzuführen haben Sie zwei Möglichkeiten:
1. Sandbox
Zu jeder 1.de.-WebshopID, die Sie von uns erhalten, gibt es auch noch eine parallele WebshopID, die mit „2.de.“ beginnt. Wenn Sie diese nutzen, werden alle Bestellungen, als Testbestellungen erkannt – unabhängig davon, welche Kundendaten benutzt werden. Deshalb sollte diese Option möglichst nicht im Produktiv-Betrieb eingesetzt werden. Die 2.de.-WebshopID eignet sich daher eher für Entwicklungsumgebungen, bei denen oft getestet wird und keine Echt-Bestellungen durchgeführt werden.
Für die 2.de.-WebshopID muss über den Schalter „Sandbox“ unten in der Shopadministration ein separates API-Kennwort generiert werden.
2. Testmodus
Auch wenn die 1.de.-WebshopID hinterlegt ist, können Testbestellungen durchgeführt werden. Dazu müssen Sie in der Shopadministration für diese WebshopID den Testmodus aktivieren.
Ist das der Fall können mit den Kundendaten Ralf Ratenkauf, Beuthener Str. 25, 90471 Nürnberg Testbestellungen angelegt werden. Alle Bestellungen mit anderen Daten laufen nachwievor als echte Bestellungen inkl. Bonitätsprüfung.
Deshalb eignet sich diese Option besonders für das Testen in der Produktivumgebung, da sie sich auf das restliche Geschäft nicht auswirkt.

-
Welche Elemente sind bei Webshops für die spätere Abnahme relevant?
- Gewährleistung der technischen Funktionalität. Ratenkäufe müssen End-to-End durchführbar sein.
- Alle relevanten Requests müssen vollständig an unsere API übertragen werden, insbesondere Initialisierung und Bestätigung.
- Anzeige des Datenübermittlungshinweises vor der Weiterleitung des Kunden zur Payment Page
- Bei der Initialisierung müssen die Parameter risikorelevante Angaben & Warenkorbinformationen möglichst vollständig übergeben werden (Pflichtfelder s. API-Dokumentation).
- Anzeige der Zinsen vor dem Bestellabschluss
- Einrechnen der Zinsen in die Gesamtsumme
- Erweitern der AGB mit unseren AGB-Ergänzungen
-
Kann ich den Ratenkauf auch ohne eine Weiterleitung des Kunden integrieren?
Momentan ist es nicht vorgesehen, dass der easyCredit-Ratenkauf ohne eine Weiterleitung auf unsere Payment Page integriert werden kann.
-
Wie kann ich eine abgelehnte Ratenkaufentscheidung testen?
Mit folgenden Kundendaten können Sie eine Ablehnung in der Kreditentscheidung herbeiführen:
Ralf Rotbasis
Beuthener Str. 25
90471 NürnbergBitte beachten: Dies funktioniert nur, wenn Sie eine generelle Test-Webshop-ID nutzen, die mit 2.de.-beginnt. Andernfalls wird eine echte Kreditentscheidung durchgeführt. Es funktioniert nicht mit 1.de.-Kennung und Testmodus.
-
Kann ich eine eigene Order- / Bestellnummer übertragen zur leichteren Zuordnung?
Ja, Ihre individuelle Bestellnummer aus dem Shopsystem können Sie an uns übertragen, wahlweise entweder bei der Initialisierung oder bei der Bestätigung des Vorgangs. Damit können Sie Ihre Bestellung bspw. im Partner Portal oder bei Abrechnungsdokumenten leichter zuordnen.
In beiden Fällen wird die Bestellnummer im Feld „orderId“ übertragen. Hier exemplarisch bei der Bestätigung (
POST ./transaction/{id}/authorization):{ "orderId": AGSX1232 // Shopeigene OrderId } -
Reicht es, den Bestätigen-Request nur abzuschicken?
Um zu vermeiden, dass Bestellungen im Shop zwar als erfolgreich angezeigt werden, aber nicht in der Ratenkauf-API abgeschlossen sind, ist es erforderlich, bei der Integration zwei Sicherheitsmechanismen, Statusprüfung & Callback, zu integrieren. Vorher darf der Zahlstatus der Bestllung nicht auf „bezahlt“ gesetzt werden:
- Aufruf der Bestellung nach der Bestätigung mit
GET ./transaction/{id}. Erst wenn der Status der Bestellung „authorized“ ist, war die Bestellung erfolgreich. - Übergabe einer Callback-URL bei der Initialisierung. Diese wird von unserer API aufgerufen, wenn der Ratenkauf erfolgreich abgeschlossen ist.
"redirectLinks": { ... "urlAuthorizationCallback": "https://www.ihrshop.com/search?=ratenkaufCallback" }
- Aufruf der Bestellung nach der Bestätigung mit